IPhone style logo with a bitmap fill (from template) - Fireworks
spaljeni —Thu, 03/04/2010 - 14:33
Here is how to make iPhone app style logos from the template using a bitmap as the logo "fill".
Example logo:

First thing, save macleod.mac's template to your hard drive and open it in Fireworks
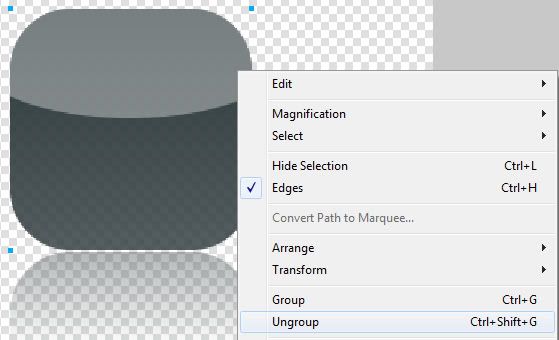
Right-click onto the template and choose "Ungroup".

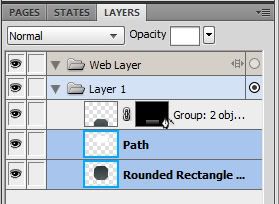
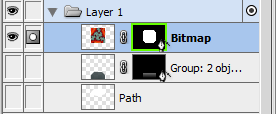
This will produce two new objects in the "Layers" pane

- a rounded rectangle (this is the overall shape of the logo)
- a path (this is the "gloss" covering the upper 1/3rd of the logo)
Select the rounded rectangle and Cut or Copy it (Ctrl+C or Ctrl+X on the keyboard or Edit -> Copy / Edit -> Cut)
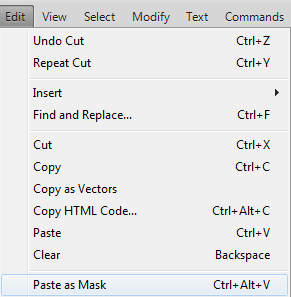
Import a bitmap onto the Canvas (or drag and drop one if it's easier for you), select it, go to the edit menu and select "Paste as mask"

The result should look like this:

To achieve 100% opacity on the top and 80% opacity on the bottom do the following:
Use the pointer tool and choose the mask in the "Layers" pane.

The green rectangle around the mask should appear if you made the right selection
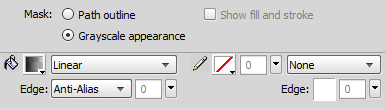
In the Properties pane switch from "Path Outline" to "Grayscale Appearance".
This should create a "Vector Mask" like the one used when making reflections.

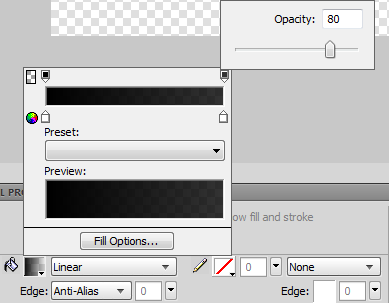
Click on the Gradient Fill, set both colors to White (#FFFFFF) but set the top right slider's opacity to 80%

Now just add the image you want to use in the logo, make sure you put the "gloss" path on top and there you have it:
a iPhone style logo based on macleod.mac's template with a bitmap as a background.
One tip:
There is a chain linking the mask and the bitmap together. Clicking on the chain will make it disappear:

When the chain is not active you can freely move the bitmap or mask around (a blue rectangle around the bitmap should indicate that the bitmap is selected, a green rectangle around the mask should indicate that the mask is selected), in case you want to make adjustments (choose another spot on the bitmap, resize it, etc.)

- Printer-friendly version
- Log in or register to post comments or vote.
- 0
- 0 votes

Re: IPhone style logo with a bitmap fill (from template) - Fw
Submitted by macleod.mac on Sat, 03/06/2010 - 15:07Nice! :)
Very clear and helpful. Well done.
~macleod.mac
Click Here to Request a Logo / Just ask if you want one of my source PNGs
Re: IPhone style logo with a bitmap fill (from template) - Fw
Submitted by spaljeni on Sun, 03/07/2010 - 07:11Thanx.
I appreciate that coming from a fellow Fireworks user ;)
IPhone style logo with a bitmap fill
Submitted by GladysReynolds on Tue, 11/01/2022 - 15:54The logo is a symbol of your brand. A perfect logo will make you stand out from the crowd and make your product or service accessible to more people. You can use it in many ways, for example as a background for your website or as an icon for social media. In this how to get out of a dwi blog post, we are going to show how to get out of a dwi and create your own iPhone-style logo using Adobe Illustrator, and then use it as a background for your website.