Pixlr
- 0 votes
How to use the Pixlr Grabber Extension
In this tutorial I will be explaining how to use Pixlr Grabber, which is an extension for Firefox that supplements the free online editor Pixlr.
Background
This extension provides an easy way to 1) Take screenshots of websites, and 2) Easily edit any image online without having to open it in an external program.
Tutorial
Here's how to install Pixlr Grabber:
1) First, install it via this page:
https://addons.mozilla.org/en-US/firefox/addon/pixlr-grabber/ It works with Firefox 1.5-9*. Click Install, then restart Firefox.
 2) Once installed, you can access the screenshot taking options via a button on the toolbar, or the editing options via the right click context menu. *Important: To see the button, drag the pixlr grabber icon(The yellow G) to the toolbar from firefox's customize dialog *
2) Once installed, you can access the screenshot taking options via a button on the toolbar, or the editing options via the right click context menu. *Important: To see the button, drag the pixlr grabber icon(The yellow G) to the toolbar from firefox's customize dialog *
 How to take a Screenshot:
1) Click on the button dropdown and select one of the options there. (I selected grab the entire page)
Note: If you click on the main part of the button it will go directly into the "grab a defined area" option.
How to take a Screenshot:
1) Click on the button dropdown and select one of the options there. (I selected grab the entire page)
Note: If you click on the main part of the button it will go directly into the "grab a defined area" option.
 2) Then a couple options to save or edit the capture will pop up.
2) Then a couple options to save or edit the capture will pop up.
 How to edit an image:
The best feature, I think of this extension is the ability to edit any image directly from the browser.
1) Right click an image, and select the edit image option:
How to edit an image:
The best feature, I think of this extension is the ability to edit any image directly from the browser.
1) Right click an image, and select the edit image option:
 2) It will then bring you to the pixlr online editor, where you can customize the image as much as you want.
2) It will then bring you to the pixlr online editor, where you can customize the image as much as you want.
 Also make sure to check out the options for Pixlr Grabber:
Also make sure to check out the options for Pixlr Grabber:

Thanks for reading!
The Easiest Way to make a Transparent Logo with a 4:3 Ratio
In this tutorial I will explain the easiest way to make a 4:3 ratio (compatible with Fast Dial) Transparent logo out of a different size transparent icon.
Note- This tutorial is only for transparent icons. For nontransparent icons, see the tutorials section of UserLogos.
Background
All right, say you have just created a dial on your Fast Dial that links to digg.com. Instead of the basic snapshot of the site in the cell, you want to make it look nicer with a digg icon you've found on the web. (See icon below)
![]()
But when you try to load it into the cell it stretches to fill the width of the cell and looks horrible. The reason this happens is because in Fast Dial versions 3.51 and up there is a limitation that allows for only logos of a 4:3 ratio to be correctly displayed. (In Fast Dial versions 3.51 beta1 and earlier, icons did not stretch if they were not 4:3 ratio) The digg icon I'm using has a *256X256 size (not a 4:3 ratio) so it stretches when I load it into the cell.

So the next step would be to somehow make into a 4:3(ex. 400X300) ratio without ruining the image quality.
Tutorial
So here are the step by step instructions on how to make the 4:3 logo using an online tool called Pixlr Editor:
1) Go to http://pixlr.com/editor/ Select the option that says load image from url (or computer) (the digg logo's url is http://icons.iconarchive.com/icons/land-of-web/globe-social/256/digg-icon.png
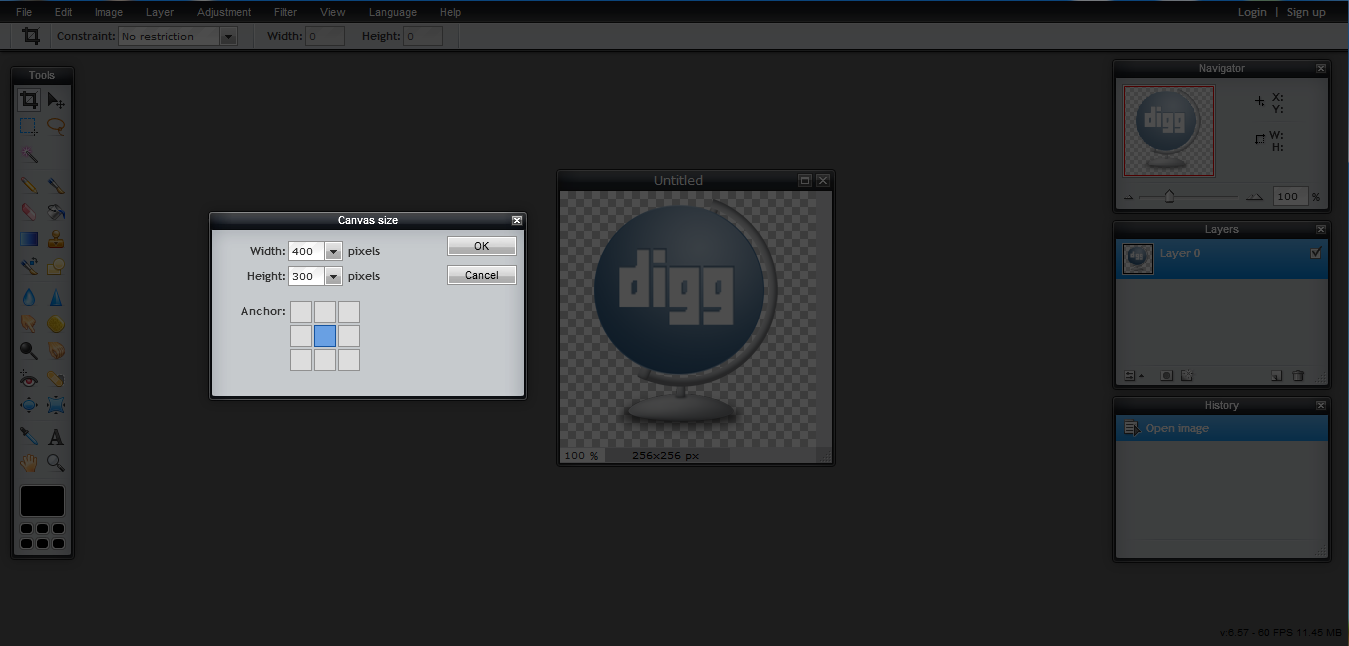
2) Once the image is loaded, Look at the top strip, select Image>Canvas Size. Type in for width 400, and for height 300. Make sure to center the image by clicking the square in the middle. Click OK.
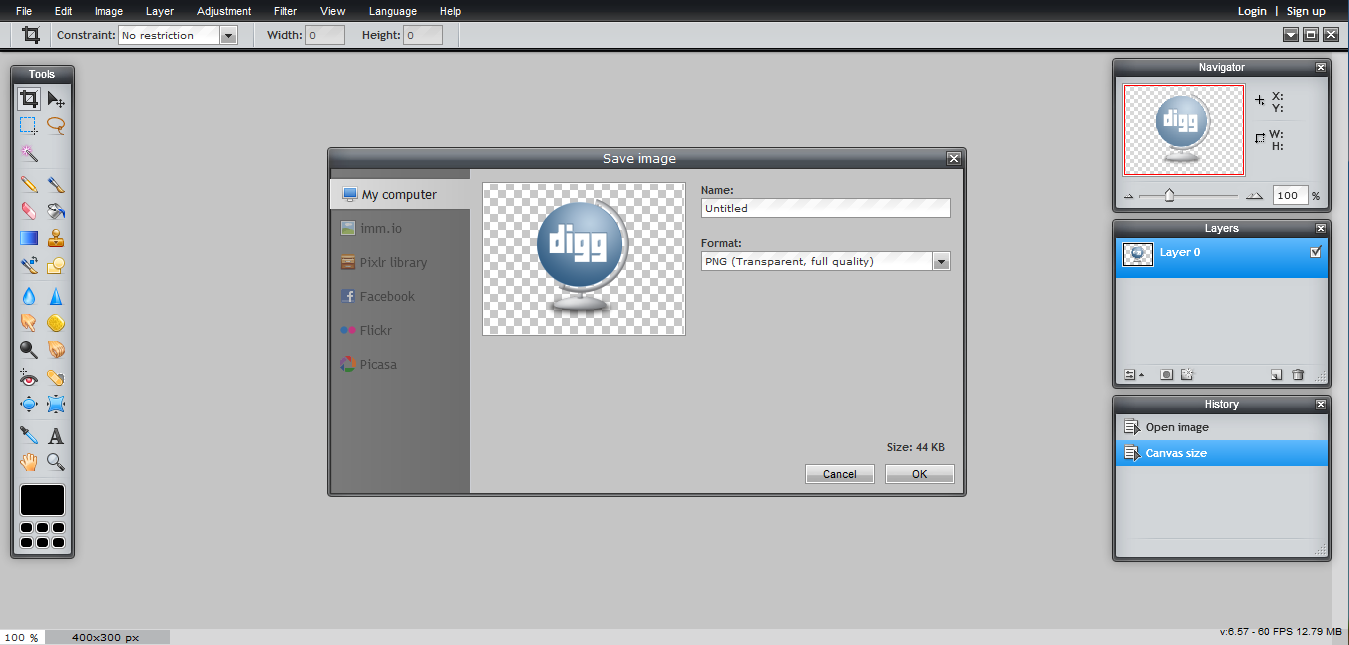
3) The image is now in a 4:3 ratio, now click File>Save, and make sure to save as a .png file. That's it!
Here's the result of loading the now 4:3 ratio digg icon into the cell: It's that simple:)

*Note: If you start with an image/icon that has a larger width than 400 pixels, or a larger height than 300 pixels, you will have to resize( or crop) the original image.
Here's how to resize an image so it will fit the required 4:3 ratio:
I'm using this 432x37 logo:

In this case I only need to resize the width, because its over 400. The height is fine. It's way lower than 300 pixels.
1) Go to the top strip, select image>image size, then reduce the width to 400, making sure the constraint proportions option is checked. (The resized image is 400x34)

2) Now that the width is 400 pixels, I repeat the steps from the first part of the tutorial to create a 400x300 image:

Final result: