Advanced Configuration

Advanced Functions [ Page v0.9 ]
Advanced Functions of Fast Dial - may also include manual Configuration.
Note: Items marked with "n/a" are in preparation, and will be available soon!
Using an older version of FD?
- 4 votes
2.22b
..
- 0 votes
How to copy Firefox Bookmarks to Fast Dial
In Firefox, go to Bookmarks/Bookmarks Manager
Go to the Folder in Bookmarks from where you want to copy Bookmarks
If you select one bookmark it will become coloured.
You could copy one Bookmark to Fast Dial or with CTRL pressed down, add further bookmarks to your first selection.
When you have selected all the files you wish to copy to Fast Dial then right click copy.
Go the Fast Dial Folder of your choice in Bookmarks
(Either the Root or any Folder)
Open the Folder and right click and paste onto the Folder Page (right of screen)
This will copy all of your selected bookmarks to the Fast Dial Folder of your choice.
When you open the folder in Fast Dial the bookmarks will appear.
Many thanks
- 0 votes
Rename Fast Dial Folder in Bookmarks (Root Folder)
If one goes in Firefox to Bookmarks organise Bookmarks on can see a Folder called Fat Dial.
This is the Root Folder in Fast Dial.
One can with the help of the context Menu place the Root Folder in different places in Bookmarks.
The most common is to make the Fast Dial Folder home.
Please see here
It is also possible to change the name of the Root Folder (called Fast Dial)
To do so go to Bookmarks/Organise Bookmarks/Bookmarks Menu
Select the Fast Dial Folder
At the bottom of the page you will see the name of the folder
Simply change the name and exit

The new name of the Fast Dial Folder (The Root Folder) will now be visible in the Tab when you first open Fast Dial in Firefox
Many thanks
- 0 votes
Running Fast Dial 2.22b with Autohide
____________________________________________________________________________________
This is put together for those that like using Fast Dial with Autohide.
_____________________________________________________________________________________
To download the Extension Autohide please go here
______________________________________________________________________________________
The first thing to do is to set up Windows to Start Firefox Maximised.
I am not all sure all versions of Windows are the same in this respect but I recommend the following:
Right click on the Firefox Start Icon and click Properties, in the following Menu under "Run:" select Maximised.

________________________________________________________________
Next I would recommend that you download the Extension Autohide:
On the Help Page you will see this FAQ:

Further down the same page there is information concerning about:config settings for Autohide..
_____________________________________________________________________
The Autohide Menu available under Options in Firefox Add-ons is very straightforward to set up.
Here is an example of one set of settings

__________________________________________________________________________________________
Using Autohide
The most important thing is that you can see this image top right of your screen

If you can see this image it means that you are in Maximised Mode.
---------------------------------------------------
That means if you can remain in Fullscreen mode with Toolbars visible on hover.
---
This is the Autohide Toolbar Icon (in the shape of a cross)
Note
If you left click the Autohide Toolbar Button you will not see the top Windows Bar in Fullscreen Mode.
If you wish to see that Bar at all times, as well as having hover, please right click the Autohide Tollbar Button (thank you telega)
---------------------------------------------------
If you find for some reason that you are not in Maximised mode, then press F11, change to Maximised top right of screen and then hit F11 again, or the Autohide Toolbar button.
If you are not in Maximaised Mode in Fullscreen Mode, the Windows Bar at the Top of the screen will remain visible in Fullscreen Mode which is ugly.
And not only that but hover to show Toolbars will cease to Function
---
If you wish to return to "Normal Mode", that is showing all Toolbars with no hover and so on, the please press SHIFT-F11.
This will return you to what the author of Autohide calls Zombie Mode. :-)
-------------------------------------------------------------------------------------
---
Fast Dial in Fullscreen Mode. (with see toolbars on hover)
Fast Dial in Hover Mode
Google in Fullscreen Mode (with see toolbars on hover)
_______________________________________________________________________________
___________________________________________________________________________________
- 0 votes
Color Profile Support Settings in about:config
Having a look this.
Will document where possible.
_________________________________________________________________________________________
Enable Advanced Color Profile Support
Firefox has this advanced color profile features that display higher image quality. It is not enabled by default as it has a negative effect on the performance of the browser. If you are concern with the image quality rather than the performance, you can activated it via the gfx.color_management.enabled setting
Config name: gfx.color_management.enabled
Default: False
Modified value: True (if you want to activate the color profile support feature)
_________________________________________________________________________________________
1. I find that with color management enabled, when you close a tab it takes ages to disappear.
May delete this post if I find this setting of no use.
_________________________________________________________________________________________
_________________________________________________________________________________________
There is an extension called Color Management
________________________________________________________________________________________
Question on AMO to developer
Just curious
by ZeHawk on September 5, 2008
Do you do anything special other than set gfx.color_management.enabled?
Developer Reply: not yet
Reply by Sean Hayes on October 6, 2008
Not currently, but I hope to add some new features when I get a chance.
_________________________________________________________________________________________
___________________________________________________________________________________________
- 0 votes
Fast Dial 1.x
..
- 0 votes
Fast Dial Background derived from Desktop - in developement
This whole developement is the brain-child of tsuyo
details appeared first in the long thread here.
A number of pictures have been posted of the app as it is being developed.
Pic 1 Version 1
Desktop Loaded as Fast Dial background (no desktop icons)
Pic 2 Version 1.4
Desktop Loaded as Fast Dial Background with Desktop Icons visible
Pic 3 Version 1.5 All Icons on Desktop now visible - four layers
- 0 votes
How to change the word Options to Preferences in 2.15 Beta 13
_______________________________________________________________________________________
It was telega who first gave some clues about these things.
Please see here
_______________________________________________________________________________________
Perhaps the most elegant way to make this change is to do the following
Locate your .xpi of Fast Dial beta 13
Open the .xpi archive with 7-zip
Look for the fastdial.dtd file in the Archive at:
chrome/locale/en-US/fastdial.dtd
Open Fast Dial dtd with Edit
Scroll down the page until you get to
!entity options "Options"
and change carefully to
!entity options "Preferences"
then save your changes and update your .xpi
The advantage of this method is that if you load this .xpi later Preferences will be correct, and will not need changing again.
________________________________________________________________________________________
An alternative method is the following:
Go to the Fast Dial Profile
The easiest is to open with Open Profile Folder.
Once there go to
Extensions/fastdial@telega.phpnet.us/chrome/locale/en-US/fastdial.dtd
Open Fast Dial dtd in a Text Editor
Scroll down the page until you get to
!entity options "Options"
and change carefully to
!entity options "Preferences"
and save
_______________________________________________________________________________________
Enjoy !
- 1 vote
How to remove "add to fast dial" from the main context menu in Fast Dial
I am occasionally asked if it is possible to remove the add to fast dial from the main context menu in firefox
(rightclick on web page and then in the menu "add to fast dial")
As I am of the opinion that this is the one most useful features of Fast Dial, I find it hard to believe that anyone would want to remove it.
(There is no way to remove in Fast Dial Preferences)
There is this way - using another Firefox extension.
download the Firefox Extension Menu Editor
https://addons.mozilla.org/en-US/firefox/addon/710
once downloaded go to the options of the extension (in addons)

And deselect add to fast dial in the context menu
(show or hide)
Showing is a green tick, hiding is a red mark.

I have tried, seems to work
Not at all recommended !!!
EDIT
I have noticed that edit menu has removed another item from the context menu without asking.
So be aware of this possibility
I have been looking at a way of editing out "add to fast dial" in the Fast Dial code itself in the Profile
So far little success..
many thanks
- 0 votes
Make a Folder of Fast Dial into the Fast Dial home page
Recently I have spent a lot of time in a Fast Dial Folder that was not in the Root.
And I had a thought
I wonder can I make this folder into a false root.
I tried.
I went into Bookmarks/Organise Bookmarks,
found the Folder and right clicked
"make fast dial home"
And surprise surprise, it seems to work !
There are down-sides unfortunately.
The big one is that there is no longer the useful back button any more, so this makes it not so easy to get back to the original root folder.
went to bookmarks/Organise bookmarks again.
took the address of the original root folder and pasted it onto the bookmarks toolbar.
This works too.
So I can get back to root if I need to...
This is of course a temporary fix, but useful if one wants to spend a lot of time in a particular folder of fast dial for a limited period
I hope it does not create any problems later down the line....
OK
First discovery
Go to a web page
Click add to fast dial
And well there is only one choice, add to fast dial.
No more any folders as before.
So well | click on add to fast dial
And yes as you might imagine, the web page is saved to the new false root, (which itself contains no folders)
Interesting....
I do not recommend at this point for anyone to try this, or to do so at your own risk...
I am just trying this out right now....... :-)
- 0 votes
Maximum Number of Cells in Fast Dial 2.14
_________________________________________________________________________________________
I suspect that the theoretical Maximum Cell number would be 99x99
However in practice that is a sort of an unmanageable shape.
_________________________________________________________________________________________
For those interested in such matters I can confirm that 10x90 cells is possible in FD 2.14.
It is possible to also increase the width to 20x90, and probably beyond, but on my setup that makes the FD page bigger than the screen.
For those with nice wide screens you could maybe play around with larger values
As you set Cell numbers, FD will compute the cells, expect to see this Unresponsive Script Message.
Just hit continue and FD will continue to compute the page.
_________________________________________________________________________________________
Fast Dial with this number of cells at least on my machine becomes quite unusable.
Perhaps with plenty of ram and a fast processor, it would be fine.
Feedback welcome.
On my set up
Remove cell clunkety clunk clunkety clunk unresponisve script message hit continue clunkety clunk clunkety clunk.
Preferences menu seems to lose focus quite often
Not for everyone.:-)
- 1 vote
Possible Logo Quality improvement Fix for Fast Dial 2.22b only
This is definitely not for the faint hearted !!
Thanks to user Darkobra for bringing up this question. and for his work with telega to find a resolution to this
The question was first brought up on Userlogos here
This was a fix made by telega for 2.22b only
(Will not work in 2.23b1)
Below is the modified fastdial.htmal file
fastdial.html is to be found in
extensions/fastdial@telega.phpnet.us/chrome/content
This whole file needs to be edited in to replace the previous file in the regular Fast Dial 2.22b.
Best done with 7-zip
As then a modified xpi version can be reloaded easily to Firefox
Here is the modified code
var options, sort, thumbnails;
var page = 0, pageCount, perPage;
var params = FdUtils.getQueryParams(document.location);
var wnd = FdUtils.getBrowserWindow();
if (!params.snapshot || params.nosnapshot) {
var snapshot = FdDom.get("snapshot");
FdDom.remove(snapshot);
}
var folder, root = FdStorage.getRoot();
if (!params.folder || params.folder == root.id) folder = root;
else try {
folder = FdStorage.getItem(params.folder);
folder.parent = FdStorage.getItem(folder.folderId);
folder.parent.isBack = true;
}
catch(e) {}
showIcon();
document.title = folder.title;
initThumbnails();
window.addEventListener("resize", onResize, false);
document.addEventListener("contextmenu", onContextMenu, false);
document.addEventListener("mousedown", onMouseDown, true);
document.addEventListener("mouseup", onMouseUp, false);
document.addEventListener("drop", onDragDrop, false);
document.addEventListener("click", onClick, false);
document.addEventListener("DOMMouseScroll", onMouseWheel, false);
document.addEventListener("keypress", onKeyPress, false);
function showIcon() {
var icon = FdDom.parse("");
document.documentElement.appendChild(icon);
}
function initThumbnails() {
options = FdPrefs.getObject("options");
sort = FdPrefs.getString("sort");
thumbnails = getThumbnails();
var input = FdDom.get("search-input");
var search = input && input.value;
var data = FdURL.readURL("chrome://fastdial/content/template/fastdial.tpl");
var template = new JsTemplate.Template(data);
var html = template.run({
options: options,
thumbnails: thumbnails
});
if (!document.body) document.write(html);
else document.body.innerHTML = html;
onResize();
initSearch(search);
}
function getThumbnails() {
var thumbs = [];
var items = FdStorage.getItems(folder.id, sort);
perPage = (showBack() ? -1 : 0) + options.width * options.height;
pageCount = Math.ceil(items.length / perPage);
for(var i = 0; i < perPage; i++) {
var properties = items[page * perPage + i];
if (!properties) continue;
var thumb = new FdThumbnail(properties);
thumbs[i] = thumb;
if (!thumb.isLoading() &&
!thumb.getImageFile().exists())
wnd.FdSnapshot.create(thumb.properties);
}
if (showBack()) {
var back = new FdThumbnail(folder.parent);
thumbs.unshift(back);
}
return thumbs;
}
function showBack() {
return !options.hideBack && folder.parent;
}
function getThumbIndex(index) {
return !sort && page * perPage + (showBack() ? -1 : 0) + parseInt(index);
}
function onResize() {
var bodyPadding = parseInt(FdDom.css(document.body, "padding-top")) * 2;
var grid = FdDom.get("grid");
var search = FdDom.get("search");
var box = FdDom.get(0);
var thumbnail = FdDom.child(box, "thumbnail");
var thumbnailOffset = parseInt(FdDom.css(thumbnail, "margin-top")) * 2 +
parseInt(FdDom.css(thumbnail, "border-top-width")) * 2;
var title = FdDom.child(thumbnail, "title");
var width = parseInt(options.thumbWidth);
if (!options.fixed) {
width = (window.innerWidth - bodyPadding) / options.width - thumbnailOffset;
height = (window.innerHeight - bodyPadding - search.offsetHeight) /
options.height - thumbnailOffset - title.offsetHeight;
if (height < FdThumbnail.getHeight(width)) {
width = FdThumbnail.getWidth(height);
}
}
height = FdThumbnail.getHeight(width) +
title.offsetHeight + thumbnailOffset;
width += thumbnailOffset;
FdDom.get("size").innerHTML = ".box {" +
"width: " + width + ";" +
"height: " + height + ";" +
"}";
var top = (window.innerHeight - bodyPadding - search.offsetHeight - grid.offsetHeight) / 2;
document.body.style.overflow = top < 0 ? "visible" : "hidden";
grid.style.marginTop = Math.max(top, 0);
}
function initSearch(value) {
if (options.hideSearch) return;
var icon = wnd.Fd.getSearchEngine().iconURI;
FdDom.get("search-icon").src = icon
? icon.spec : "chrome://browser/skin/Bookmarks-folder.png";
FdDom.get("search-input").value = value;
}
function onContextMenu(e) {
if (FdDom.is(e.target, "input")) return;
wnd.document.popupNode = e.target;
var box = FdDom.parent(e.target, "box");
wnd.Fd.showContextMenu(e, box && thumbnails[box.id]);
e.preventDefault();
}
var source;
var previewTimeout;
function onMouseDown(e) {
if (!FdDom.is(e.target, "image")) return;
FdDrag.draggable(e.target);
var box = FdDom.parent(e.target, "box");
source = thumbnails[box.id];
if (e.button == 0 && source.properties.preview) {
previewTimeout = setTimeout(function() {
showPreview(source);
}, 500);
}
}
function onMouseUp(e) {
clearTimeout(previewTimeout);
hidePreview();
FdDrag.enable();
}
function showPreview(thumb) {
if (FdDrag.inProgress()) return;
FdDrag.disable();
var snapshot = thumb.getSnapshotURL();
var image = FdCache.getCachedURL(snapshot, "preview");
var preview = FdDom.parse(
"" +
"" +
"" +
""
);
document.body.appendChild(preview);
}
function hidePreview() {
var preview = FdDom.get("preview");
if (preview) {
FdDom.remove(preview);
}
}
function onDragDrop(e) {
for(var i = 0; i < options.width * options.height; i++) {
if (!isMouseOver(FdDom.get(i), e.pageX, e.pageY)) continue;
var target = thumbnails[i];
if (target && target.properties.isBack || e.ctrlKey && target.properties.isFolder) {
source.properties.folderId = target.properties.id;
source.properties.index = -1;
source.save();
var targetURL = FdStorage.getFolderURL(target.properties.id);
FdCache.remove(targetURL);
}
else if (target) {
[source.properties.index, target.properties.index] =
[target.properties.index, source.properties.index];
[source.properties.thumbIndex, target.properties.thumbIndex] =
sort ? [source.properties.index, target.properties.index]
: [target.properties.thumbIndex, source.properties.thumbIndex];
if (source.properties.index < target.properties.index) {
[source, target] = [target, source];
}
source.save();
target.save();
}
else {
source.properties.thumbIndex = getThumbIndex(i);
if (sort) source.properties.index = -1;
source.save();
}
var folderURL = FdStorage.getFolderURL(folder.id);
FdCache.remove(folderURL);
wnd.Fd.updateView();
}
}
function isMouseOver(element, x, y) {
x += document.body.scrollLeft;
y += document.body.scrollTop;
var position = FdDom.position(element);
return x > position.left &&
y > position.top &&
x < position.left + element.offsetWidth &&
y < position.top + element.offsetHeight;
}
function onClick(e) {
if (e.target.id == "search-icon") {
e.preventDefault();
var menupopup = wnd.FdDom.get("fd-search-menu");
var offset = -0.4 * parseFloat(FdDom.css(e.target, "font-size"));
return menupopup.openPopup(e.target, "after_start", 0, offset, false, true);
}
var box = FdDom.parent(e.target, "box");
if (!box || e.button != 0) return;
var thumbnail = thumbnails[box.id];
if (!thumbnail) {
var properties = {
folderId: folder.id,
thumbIndex: getThumbIndex(box.id),
index: -1,
}
var thumbnail = new FdThumbnail(properties);
return thumbnail.openProperties();
}
if (FdDom.is(e.target, "refresh")) {
return thumbnail.refresh();
}
else if (FdDom.is(e.target, "remove")) {
return thumbnail.remove(true);
}
else if (FdDom.is(e.target, "properties")) {
return thumbnail.openProperties();
}
else if (FdDom.is(e.target, "image")) {
window.focus();
e.preventDefault();
FdUtils.openLink(thumbnail.getURL(), options.openIn || e);
}
}
const TIMEOUT_WHEEL = 250;
var wheelTime = 0;
function onMouseWheel(e) {
if (scrollMaxY) return;
var time = new Date().getTime();
if (time - wheelTime > TIMEOUT_WHEEL) {
wheelTime = time;
setPage(page + e.detail / Math.abs(e.detail));
}
}
function onKeyPress(e) {
switch(e.keyCode) {
case e.DOM_VK_PAGE_UP:
if (!scrollMaxY) setPage(page-1);
break;
case e.DOM_VK_PAGE_DOWN:
if (!scrollMaxX) setPage(page+1);
break;
case e.DOM_VK_ESCAPE:
if (e.target.id == "search-input")
e.target.value = null;
break;
case e.DOM_VK_RETURN:
if (e.target.id != "search-input") break;
var engine = wnd.Fd.getSearchEngine();
var submission = engine.getSubmission(e.target.value, null);
document.location = submission.uri.spec;
break;
}
}
function setPage(aPage) {
if (aPage >= pageCount) aPage = pageCount - 1;
if (aPage < 0) aPage = 0;
if (page != aPage) {
page = aPage;
initThumbnails();
}
}
For those that may be interested to compare and contrast, here is the original code for that file
var options, sort, thumbnails;
var page = 0, pageCount, perPage;
var params = FdUtils.getQueryParams(document.location);
var wnd = FdUtils.getBrowserWindow();
if (!params.snapshot || params.nosnapshot) {
var snapshot = FdDom.get("snapshot");
FdDom.remove(snapshot);
}
var folder, root = FdStorage.getRoot();
if (!params.folder || params.folder == root.id) folder = root;
else try {
folder = FdStorage.getItem(params.folder);
folder.parent = FdStorage.getItem(folder.folderId);
folder.parent.isBack = true;
}
catch(e) {}
window.addEventListener("resize", onResize, false);
document.addEventListener("contextmenu", onContextMenu, false);
document.addEventListener("mousedown", onMouseDown, true);
document.addEventListener("mouseup", onMouseUp, false);
document.addEventListener("drop", onDragDrop, false);
document.addEventListener("click", onClick, false);
document.addEventListener("DOMMouseScroll", onMouseWheel, false);
document.addEventListener("keyup", onKeyUp, false);
initThumbnails();
setTimeout(function() {
document.title = folder.title; // 2ms
showIcon(); // 2ms
}, 0);
function initThumbnails() {
options = FdPrefs.getObject("options");
sort = FdPrefs.getString("sort");
thumbnails = getThumbnails(); // 6ms : 1ms
// 8ms : 6ms
var data = FdURL.readURL("chrome://fastdial/content/template/fastdial.tpl");
var template = new JsTemplate.Template(data);
var html = template.run({
search: FdPrefs.getObject("search"),
options: options,
thumbnails: thumbnails
});
if (!document.body) document.write(html);
else document.body.innerHTML = html;
onResize(); // 9ms : 9ms
}
function showIcon() {
var icon = FdDom.parse("");
document.documentElement.appendChild(icon);
}
function getThumbnails() {
var thumbs = [];
var items = FdStorage.getItems(folder.id, sort);
perPage = (showBack() ? -1 : 0) + options.width * options.height;
pageCount = Math.ceil(items.length / perPage);
for(var i = 0; i < perPage; i++) {
var properties = items[page * perPage + i];
if (properties) {
var thumb = new FdThumbnail(properties);
if (!thumb.isLoading() &&
!thumb.getImageFile().exists())
wnd.FdSnapshot.create(thumb.properties);
thumbs[i] = thumb;
}
}
if (showBack()) {
var back = new FdThumbnail(folder.parent);
thumbs.unshift(back);
}
return thumbs;
}
function showBack() {
return !options.hideBack && folder.parent;
}
function getThumbIndex(index) {
return !sort && page * perPage + (showBack() ? -1 : 0) + parseInt(index);
}
function onResize() {
var bodyPadding = parseInt(FdDom.css(document.body, "padding-top"));
var grid = FdDom.get("grid");
var search = FdDom.get("search");
var thumbnail = FdDom.get(0);
var thumbnailBorder = parseInt(FdDom.css(thumbnail, "border-top-width"));
var title = FdDom.child(thumbnail, "title");
var width = options.thumbWidth;
var height = FdThumbnail.getHeight(width);
if (!options.fixed) {
width = (window.innerWidth - bodyPadding * 2) / options.width - thumbnailBorder * 2;
height = (window.innerHeight - bodyPadding * 2 - search.offsetHeight) /
options.height - thumbnailBorder - title.offsetHeight;
if (height < FdThumbnail.getHeight(width)) {
width = FdThumbnail.getWidth(height);
}
}
width = Math.max(width, FdThumbnail.MIN_WIDTH);
height = FdThumbnail.getHeight(width) + title.offsetHeight;
FdDom.get("size").innerHTML = ".box {" +
"width: " + width + ";" +
"height: " + height + ";" +
"}";
}
function onContextMenu(e) {
if (FdDom.is(e.target, "search-input")) return;
wnd.document.popupNode = e.target;
var box = FdDom.parent(e.target, "box");
wnd.Fd.showContextMenu(e, box && thumbnails[box.id]);
e.preventDefault();
}
var source;
var previewTimeout;
function onMouseDown(e) {
if (!FdDom.is(e.target, "image")) return;
FdDrag.draggable(e.target);
var box = FdDom.parent(e.target, "box");
source = thumbnails[box.id];
if (e.button == 0 && source.properties.preview) {
previewTimeout = setTimeout(function() {
showPreview(source);
}, 500);
}
}
function onMouseUp(e) {
clearTimeout(previewTimeout);
hidePreview();
FdDrag.enable();
}
function showPreview(thumb) {
if (FdDrag.inProgress()) return;
FdDrag.disable();
var snapshot = thumb.getSnapshotURL();
var image = FdCache.getCachedURL(snapshot, "preview");
var preview = FdDom.parse(
"" +
"" +
"" +
""
);
document.body.appendChild(preview);
}
function hidePreview() {
var preview = FdDom.get("preview");
if (preview) {
FdDom.remove(preview);
}
}
function onDragDrop(e) {
for(var i = 0; i < options.width * options.height; i++) {
if (!isMouseOver(FdDom.get(i), e.pageX, e.pageY)) continue;
var target = thumbnails[i];
if (target) {
if (target.properties.isBack || e.ctrlKey && target.properties.isFolder) {
source.properties.folderId = target.properties.id;
source.properties.index = -1;
delete source.properties.thumbIndex;
source.save();
var targetURL = FdStorage.getFolderURL(target.properties.id);
FdCache.remove(targetURL);
}
else {
[source.properties.index, target.properties.index] =
[target.properties.index, source.properties.index];
[source.properties.thumbIndex, target.properties.thumbIndex] =
sort ? [source.properties.index, target.properties.index]
: [target.properties.thumbIndex, source.properties.thumbIndex];
if (source.properties.index < target.properties.index) {
[source, target] = [target, source];
}
source.save();
target.save();
}
}
else {
source.properties.thumbIndex = getThumbIndex(i);
if (sort) source.properties.index = -1;
source.save();
}
var folderURL = FdStorage.getFolderURL(folder.id);
FdCache.remove(folderURL);
wnd.Fd.updateView();
}
}
function isMouseOver(element, x, y) {
x += document.body.scrollLeft;
y += document.body.scrollTop;
var position = FdDom.position(element);
return x > position.left &&
y > position.top &&
x < position.left + element.offsetWidth &&
y < position.top + element.offsetHeight;
}
function onClick(e) {
if (FdDom.is(e.target, "search-icon")) {
e.preventDefault();
var menupopup = wnd.FdDom.get("fd-search-menu");
var offset = -0.4 * parseFloat(FdDom.css(e.target, "font-size"));
return menupopup.openPopup(e.target, "after_start", 0, offset, false, true);
}
var box = FdDom.parent(e.target, "box");
if (!box || e.button != 0) return;
var thumbnail = thumbnails[box.id];
if (!thumbnail) {
var properties = {
folderId: folder.id,
thumbIndex: getThumbIndex(box.id),
index: -1,
}
var thumbnail = new FdThumbnail(properties);
return thumbnail.openProperties();
}
if (FdDom.is(e.target, "refresh")) {
return thumbnail.refresh();
}
else if (FdDom.is(e.target, "remove")) {
return thumbnail.remove(true);
}
else if (FdDom.is(e.target, "properties")) {
return thumbnail.openProperties();
}
else if (FdDom.is(e.target, "image")) {
window.focus();
e.preventDefault();
FdUtils.openLink(thumbnail.getURL(), options.openIn || e);
}
}
const TIMEOUT_WHEEL = 250;
var wheelTime = 0;
function onMouseWheel(e) {
if (scrollMaxY) return;
var time = new Date().getTime();
if (time - wheelTime > TIMEOUT_WHEEL) {
wheelTime = time;
setPage(page + e.detail / Math.abs(e.detail));
}
}
function onKeyUp(e) {
switch(e.keyCode) {
case e.DOM_VK_PAGE_UP:
if (!scrollMaxY) setPage(page-1);
break;
case e.DOM_VK_PAGE_DOWN:
if (!scrollMaxX) setPage(page+1);
break;
case e.DOM_VK_ESCAPE:
if (FdDom.is(e.target, "search-input")) {
e.target.value = null;
}
break;
case e.DOM_VK_RETURN:
if (!FdDom.is(e.target, "search-input")) break;
/*
var engine = wnd.Fd.getSearchEngine();
var submission = engine.getSubmission(e.target.value, null);
document.location = submission.uri.spec;
*/
break;
}
}
function setPage(aPage) {
if (aPage >= pageCount) aPage = pageCount - 1;
if (aPage < 0) aPage = 0;
if (page != aPage) {
page = aPage;
initThumbnails();
}
}
- 0 votes
Rounder Fast Dial Cells - CSS Edit

 Now do you see the difference?
To get yours to do the same you must do the Following:
1. Find you FireFox Profile Folder.
This folder is located In:
_________________________
Windows 2000, XP, or Vista:
Vista - C:\Users\
Now do you see the difference?
To get yours to do the same you must do the Following:
1. Find you FireFox Profile Folder.
This folder is located In:
_________________________
Windows 2000, XP, or Vista:
Vista - C:\Users\ 2. Enter your Profile (open the folder that has the weird name)
3. In your profile folder go to:
extensions\fastdial@telega.phpnet.us\chrome\content\themes\default
4. In this "default" folder you will find a file named "template"
Right click it > Open With.. > Open it with NOTEPAD
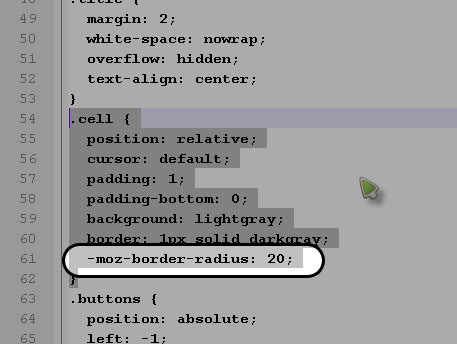
5. Now look for this code:
2. Enter your Profile (open the folder that has the weird name)
3. In your profile folder go to:
extensions\fastdial@telega.phpnet.us\chrome\content\themes\default
4. In this "default" folder you will find a file named "template"
Right click it > Open With.. > Open it with NOTEPAD
5. Now look for this code:
 And change the value of "-moz-border-radius" to something around 20
Save the file, and (re)start Firefox
And change the value of "-moz-border-radius" to something around 20
Save the file, and (re)start Firefox- 2 votes
Using Fast Dial like Google Chrome (revisited)
The below does NOT work with Firefox 3.5 plus !!
Thanks to Ingalls for confirming this.
It is possible in Fast Dial to set your Fast Dial Page (root) to simply become your most visited Folder in Bookmarks.
This is somewhat limiting, but some users may want Fast Dial to work in this way.
To do this go Bookmarks/Organise Bookmarks
Look for the Folder Most Visited
Select the Most Visited Folder with the mouse, right click and in the context menu select Fast Dial make Home.
To undo and return to your original settings, repeat the process but go to the Fast Dial Folder in Bookmarks and select Fast Dial Make Home.
If you find you do not have a most visited Folder in Bookmarks please see here
This is a picture of the setting to be changed in about:config
click to enlarge

Do not worry if you go back to about:config that the value has reset to 1 after you have set it to zero !
The Most Visited Folder will then be be found in Bookmarks Toolbar, which can be found in Bookmarks/Organise Bookmarks (see above)
Many thanks
- 0 votes










